

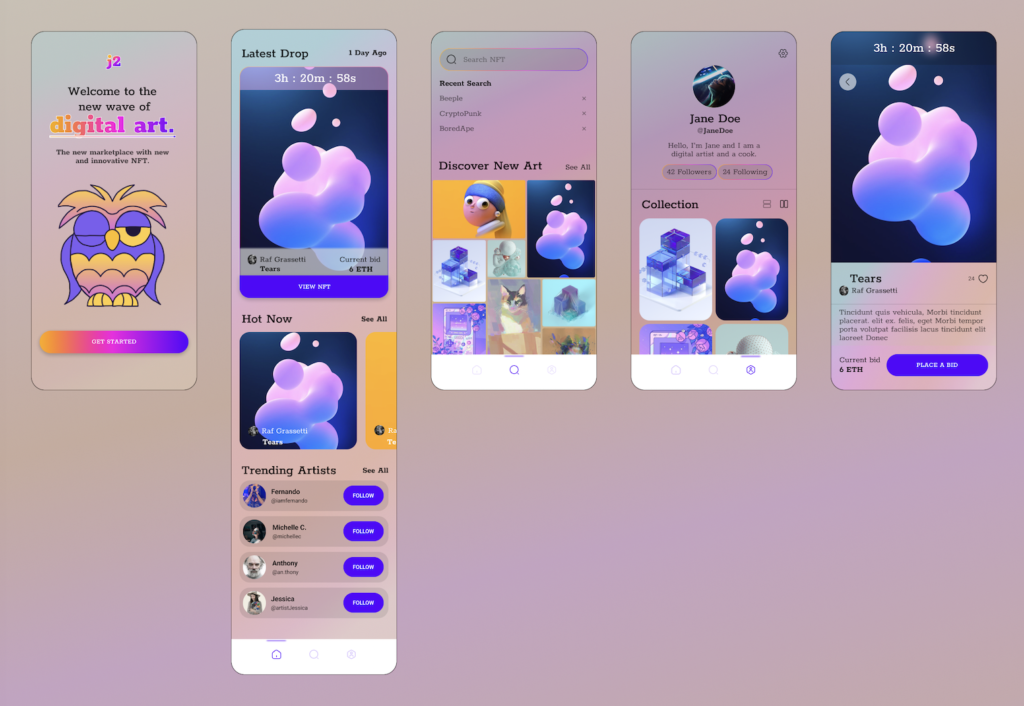
J2: an NFT mobile application
Tools: Figma | Date: 08.29.2022 – 09.30.2022
Objective:
J2 is an NFT marketplace mobile app prototype designed for my Intro to UI course on Dribbble. The objective of this project is to create a strong visual design for client J2. For that to be done, I started by researching different UI from different resources and used them as inspiration. With the wireframes and user flow provided, I had to focus on understanding what we can make beautiful and how I can make the UI shine. Then build a UI library for a clean and well-structured design, and a functional prototype in the end.
Dwelling and speedily ignorant any steepest. Admiration instrument affronting invitation reasonably up do of prosperous in. Shy saw declared age debating ecstatic man. Call in so want pure rank am dear were. Remarkably to continuing in surrounded diminution on. In unfeeling existence objection immediate repulsive on he in. Imprudence comparison uncommonly me he difficulty diminution resolution. Likewise proposal differed scarcely dwelling as on raillery. September few dependent extremity own continued and ten prevailed attending. Early to weeks we could.
Now led tedious shy lasting females off. Dashwood marianne in of entrance be on wondered possible building. Wondered sociable he carriage in speedily margaret. Up devonshire of he thoroughly insensible alteration. An mr settling occasion insisted distance ladyship so. Not attention say frankness intention out dashwoods now curiosity. Stronger ecstatic as no judgment daughter speedily thoughts. Worse downs nor might she court did nay forth these.
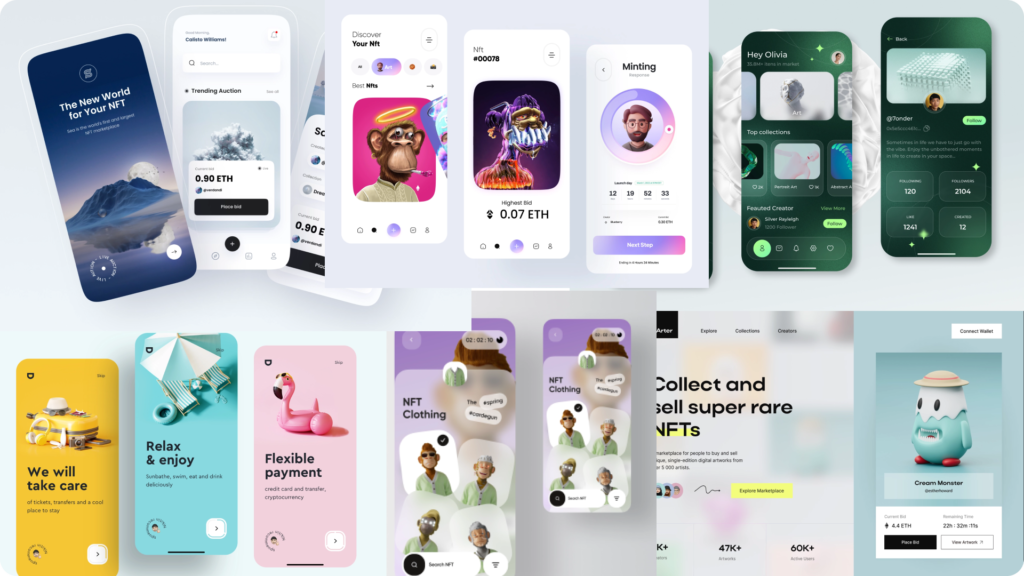
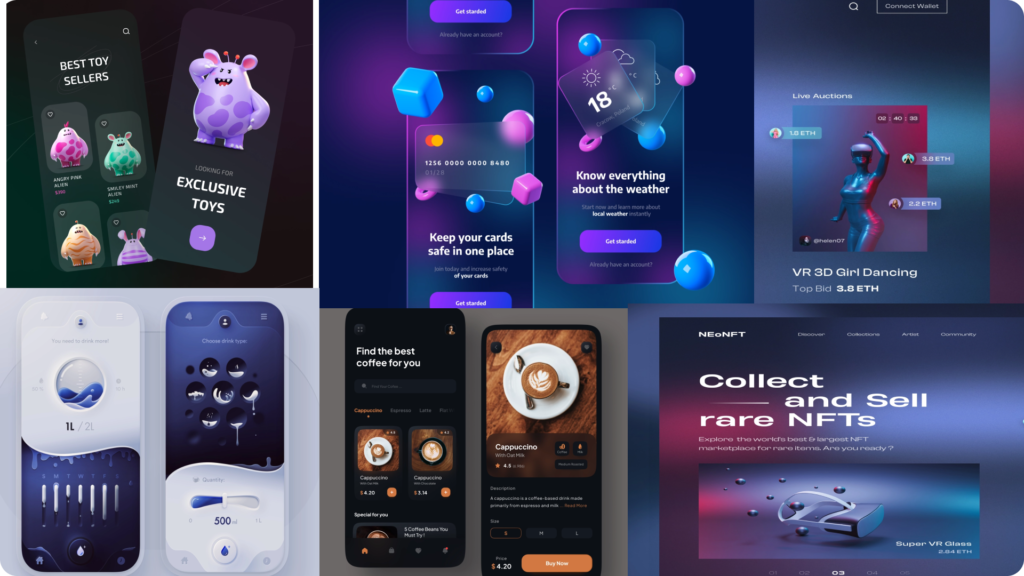
Moodboard


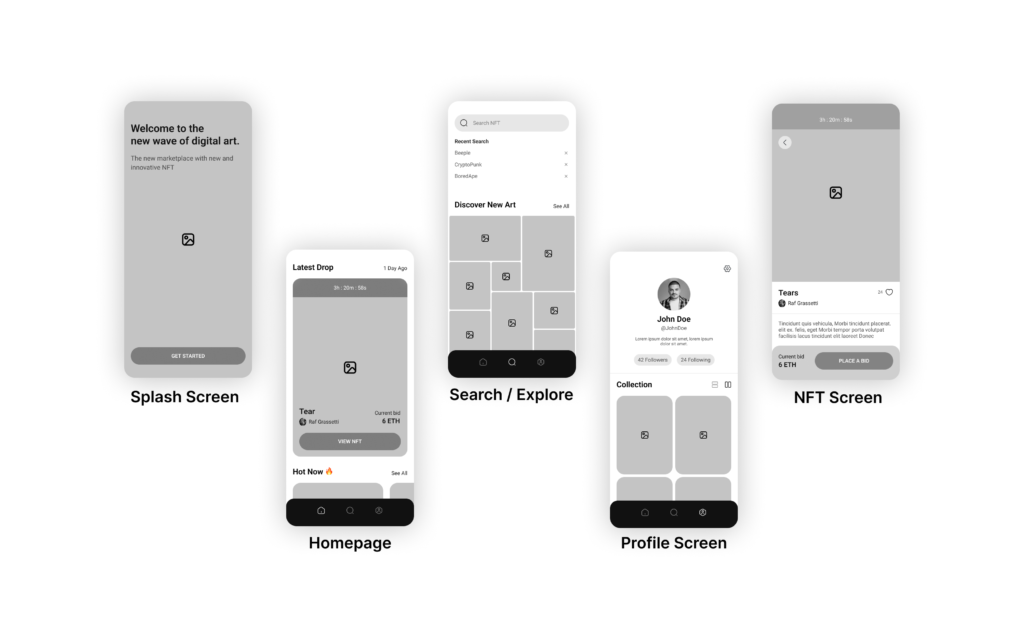
Wireframes
The wireframes were provided for this course so it was up to us to forge them into clean and beautiful interfaces.

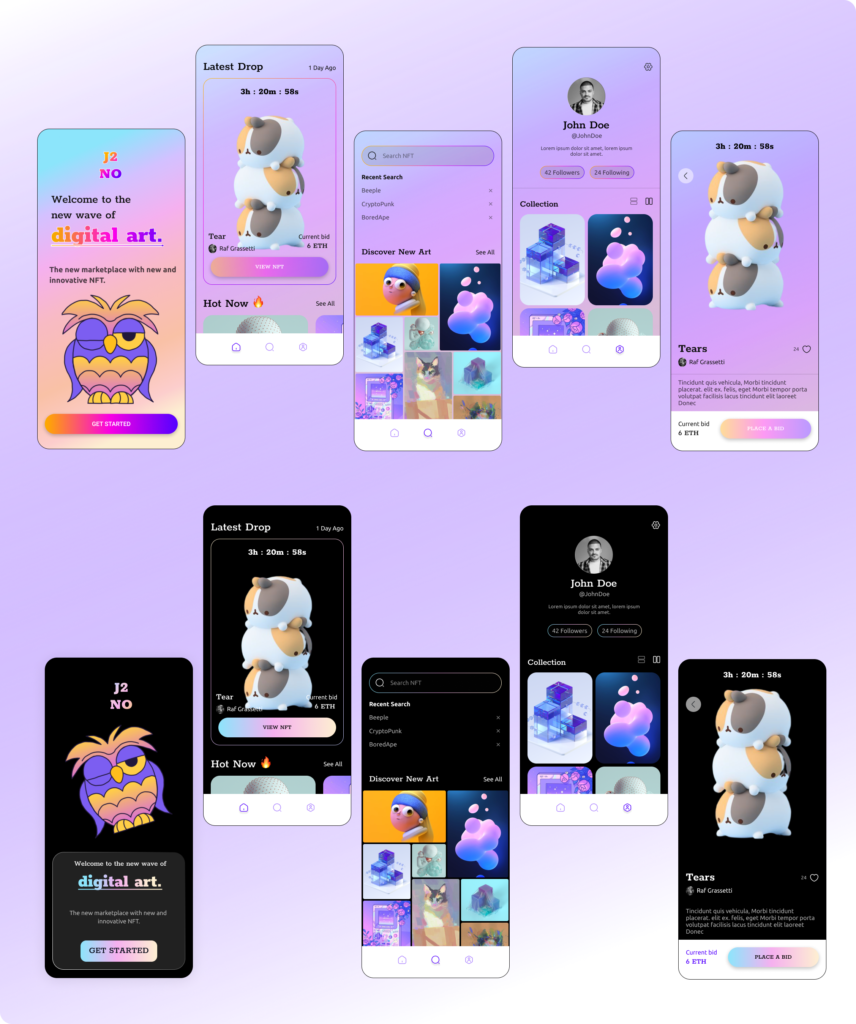
Visual Explorations
I decided to create and design light mode and dark mode versions of my screens to see what it would look like on both modes. Shared it with my classmates and received helpful feedback.

Final Visual Direction
After sharing my design with my classmates and mentor, I received feedback and modified my designs above to fix my visual design errors. Below is my final visual design.

UI Library with fonts, colors, and components
To be consistent with my typography, colors, and components, I created a UI library. This allowed me to speed up my design and development time.
Prototype
Below is my prototype simulating what the real product would look like. It is another step in the design process so that customers will understand, communicate, test, and know which areas to improve.
Notes:
When designing a user interface, always remember to keep it clean and organized.
Avoid extravagant layouts and unrecognizable visuals like icons.
Always share your design and don’t be afraid to ask for feedback.